تعد سرعة تحميل المدونة عامل ترتيب مهم في جوجل، كما أن إصلاح المشكلات الفنية في بلوجر يعد أمراً صعباً بعض الشيء.
لذا، في هذه الدرس، سأشرح لكم كيفية إصلاح الخطأ "Avoid Chaining Critical Requests" أو "تجنب تسلسل الطلبات الحرجة" لموقع الويب الخاص بك على بلوجر.
لكن قبل ذلك، دعونا نفهم كيفية حدوث هذا الخطأ على موقع الويب والطرق المختلفة لحل هذه المشكلة.
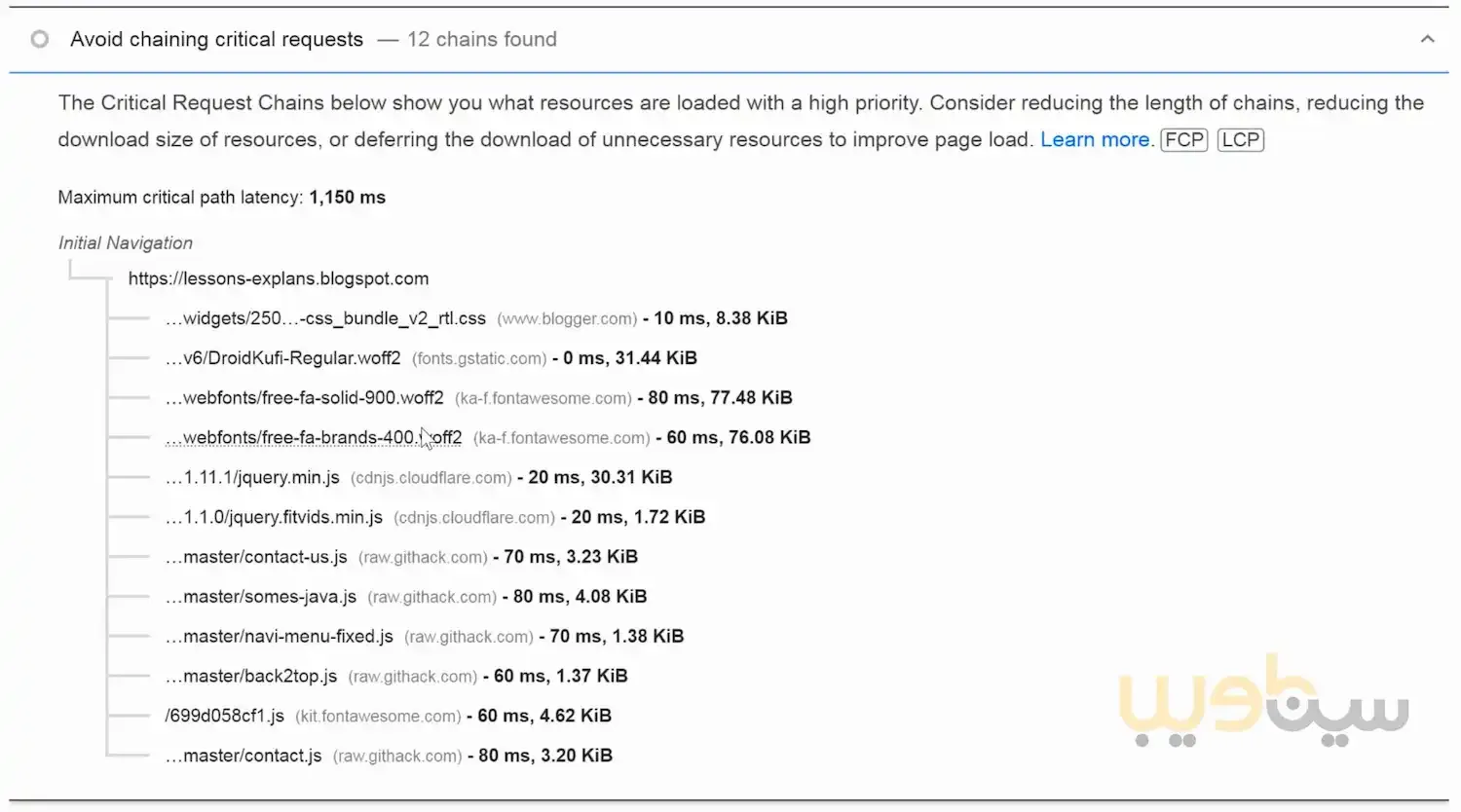
ما هو Chaining Critical Requests؟
Critical Requests أو الطلبات الهامة هي طلبات الشبكة المهمة لعرض الصفحة وعرض محتوى الجزء المرئي من الصفحة. يتكون من خطوط الويب والأدوات والصور والجافا سكريبت المستخدمة في الجزء العلوي من موقع الويب.
عندما نكتب عنوان URL لموقع الويب الخاص بنا في أداة Page speed Insight، فإنه يستخدم أولوية الشبكة كوكيل لتحديد الموارد الهامة التي تمنع العرض.
بشكل عام، تحظر الصور وخطوط الويب الثقيلة المستخدمة في موقع الويب، هذا هو السبب في أنك تحصل أحياناً على خطأ في موارد حظر العرض في أداة Page speed Insight.
طريقة إصلاح "Avoid Chaining Critical Requests" في بلوجر
قبل المضي قدماً وتغيير أي شيء في المظهر الخاص بك، يوصى بأخذ نسخة إحتياطية من المظهر الخاص بك. لذلك، إذا حدث خطأ ما، يمكنك إستعادته بسرعة بإستخدام ملف النسخ الإحتياطي.
- يمكنك بسهولة إصلاح تسلسل الطلبات المهمة عن طريق تنفيذ سمة 'rel='preload في الخطوط التي تأتي بالتنسيق woff2. ما عليك سوى نسخ الكود أدناه وإستبدال علامة الشباك باللون الأحمر بعنوان URL الخاص بالخط الخاص بك ولصقه أسفل وسم
<head>الخاص بمدونتك.
<link as='font' crossorigin='' href='#' rel='preload' type='font/woff2'/>
يمكنك تحويل عنوان URL متعدد الخطوط بنفس التنسيق ولصقه أسفل علامة <head> مباشرةً.
- في الخطوة التالية قم أيضاً بنسخ الكود الثاني والخاص بأكواد الجافا سكريبت وإستبدال علامة الشباك باللون الأحمر بعنوان URL الخاص بالجافا سكريبت الخاص بك ولصقه أيضاً أسفل وسم
<head>الخاص بمدونتك.
<link as='script' href='#' rel='preload'/>
- في الخطوة الأخيرة قم بنسخ الكود الثالث والخاص بأكواد CSS وإستبدال علامة الشباك باللون الأحمر بعنوان URL الخاص بـ CSS الخاص بك ولصقه أيضاً أسفل وسم
<head>الخاص بمدونتك.
<link rel="stylesheet" href="#" media="print" onload="this.media='all'"/>
خطوات مهمة لتقليل Chaining Critical Requests في بلوجر:
- قم مسبقاً بتحميل خطوط الويب المستخدمة على موقع الويب الخاص بك. يمكنك تنفيذ DSN prefetch لتحديد أولويات الموارد المهمة وتحسين سرعة مدونة بلوجر الخاص بك.
- تقليل عدد أكواد جافا سكريبت المستخدمة أو تأجيلها بإستخدام السمة
defer. - إستخدم الصورة المحسنة بشكل صحيح في الأعلى.
- حاول تجنب الأدوات الثقيلة Widgets في القسم العلوي من صفحة الويب.
وللمزيد من التفصيل يمكنكم متابعة الفيديو في الأسفل...
الأكواد المذكورة في الدرس:
الكود الخاص بالخطوط<link as='font' crossorigin='' href='#' rel='preload' type='font/woff2'/>الكود الخاص بالجافا سكريبت<link as='script' href='#' rel='preload'/>الكود الخاص بالـ CSS<link rel="stylesheet" href="#" media="print" onload="this.media='all'"/>











0 comments:
إرسال تعليق