يتطلب تصميم صفحات الويب معرفة أساسيات كل من لغة البرمجة CSS و HTML، وجهد في عملية كتابة الأكواد مع ضبط التجاوب على جميع أنواع الأجهزة والشاشات. هذه العملية تأخذ وقت طويل لإنجازها. لكن ماذا لو أصبحت هذه العملية هي عبارة عن رسم الذي تريده على ورقة بيضاء ويتم تحويلها تلقائياً إلى أكواد HTML و CSS؟
كما يعرف الجميع نحن اليوم بحاجة الى السرعة والدقة بتصميم صفحات الويب سواء من جهة التصميم أو التطوير، وكتابة الأكواد باليد ستأخد منك وقت كثير خاصةً إذا كان لديك العديد من الصفحات التي تنتظرك لكتابة أكوادها، وكذلك بحالة كنت مبرمج مبتدأ أو تحتاج تصميم الصفحات وليس لديك الخبرة بتصميم المواقع والصفحات، فموقع Sketch2Code سيساعدك جداً.
موقع Sketch2Code هو موقع سهل جداً قامت شركة ميكروسوفت بتطويره لكي يساعدك بتصميم صفحات الويب بسهوله والذي يعتبر ثورة جديدة في عالم البرمجة والحاسوب، حيث يقوم بتحويل رسومات رسمتها أنت أو شخص آخر الى صفحة مصممة بإمكانك التعديل بأكوادها.
شرح طريقة تحويل الرسومات في موقع Sketch2Code
1- إرسم مخطط للواجهه التي تريد تحويلها بالقلم على ورقة بيضاء. بعدها، خذ صورة وإحفظها على جهاز الكمبيوتر الخاص بك.
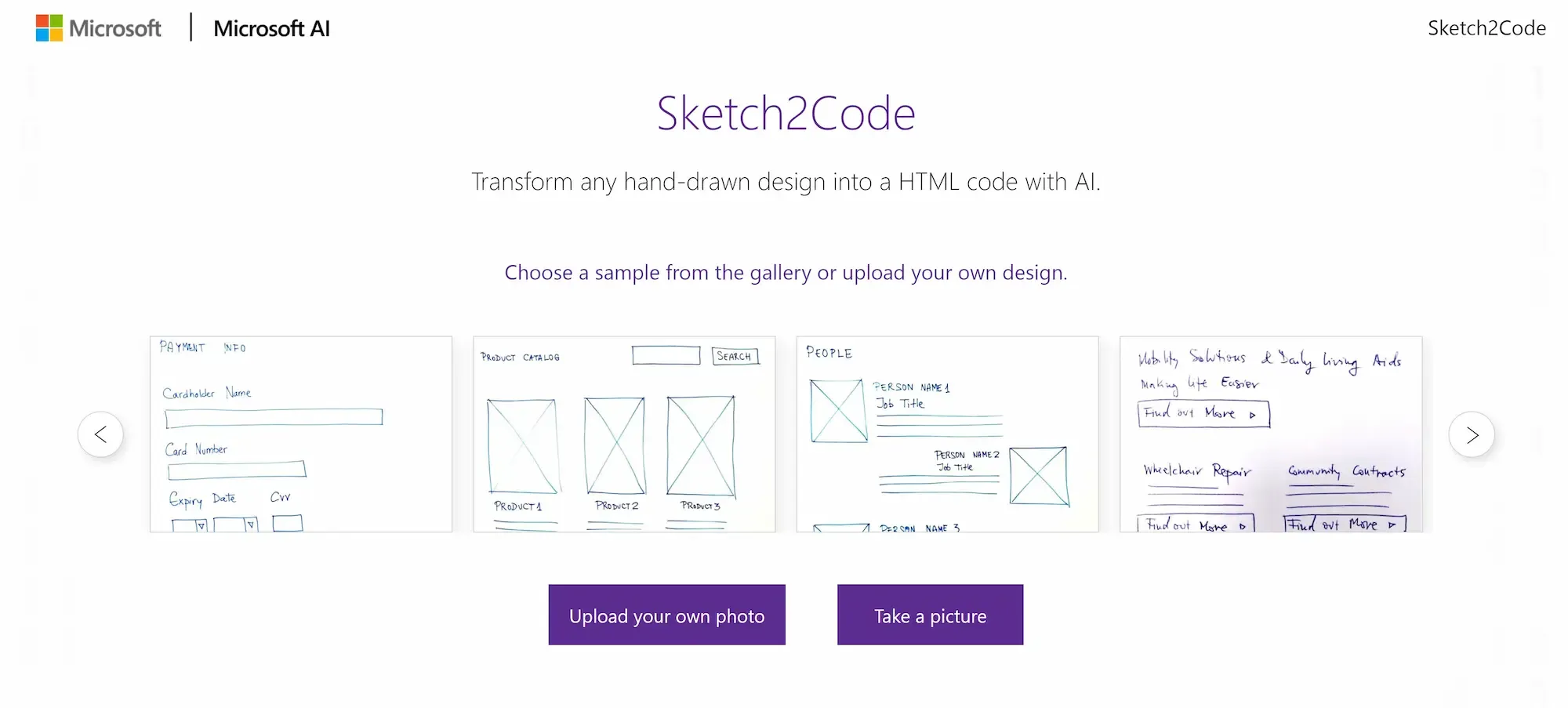
2- الآن نذهب لموقع Sketch2Code، وبمجرد فتح الموقع، نضغط على Upload your own photo لتحميل الصورة التي رسمتها على الورقة البيضاء، أو تاخذ صورة جديدة بالضغط على Take a picture وننتظر حتى يتم رفع الصورة.
3- بعد إكتمال تحميل الصورة سيبدأ بعملية تحويل الصورة إلى كود HTML، تتنبأ هذه التقنية محتويات هذه الصورة وتحليلها ومعرفة كامل أجزائها حتى يتم تحويلها إلى كود HTML، وستقوم خدمة التعرف على النص المكتوب بخط اليد بقراءة النص الموجود بالصورة وتحديد مواقعها جيداً، بعدها تقوم أحد الخوارزميات الخاصة بالتقنية بتحديد أماكن العناصر التي تم إكتشافها من أجل إنشاء شكل يستوعب هذه العناصر كلها، وفي النهاية يتم تشغيل أحد الخدمات الموجودة بهذه التقنية حتى يتم تحويل المعلومات التي تم جمعها من الصورة التي رفعتها إلى كود HTML حقيقي قابل للإستخدام الفعلي.
4- بعد إنتهاء العملية إضغط على Dowonlod your HTML code لتحميل الكود والتعديل عليه كما تريد.












0 comments:
إرسال تعليق